L’image, une construction vectorielle
En mode vectoriel, l’image est considérée comme un groupement de lignes et de figures géométriques simples colorées.
Ce mode est utilisé surtout pour le graphisme (dessins au trait).

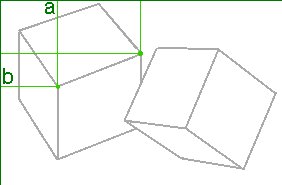
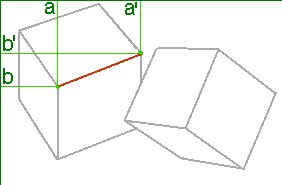
Ici, le segment graphique est une entité vectorielle qui possède son propre repérage. Seuls sont mémorisés les coordonnées (a, a’, b, b’), le type d’objet (la droite) et la couleur.
La taille du fichier est alors moins encombrante en mémoire.
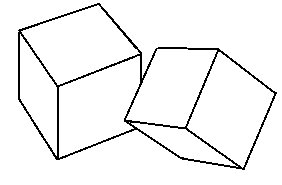
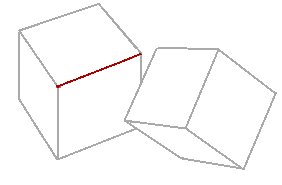
Exemple d’image vectorielle :
L’image est un groupement de lignes et de figures géométriques simples colorées.
Lors d’un agrandissement, la qualité reste constante.
 en bitmap
en bitmap
![]() en vectoriel
en vectoriel

En bitmap, l’agrandissement dilate la taille des pixels d’origine (effet d’aliasing) alors qu’en vectoriel les pixels sont toujours les mêmes.