 Formations et ressources pour les TICE - ESPE Aix-Marseille
Formations et ressources pour les TICE - ESPE Aix-Marseille

[auteur] Intégrer une vidéo externe (YouTube, Daily Motion ou Vimeo)
 Formations et ressources pour les TICE - ESPE Aix-Marseille
Formations et ressources pour les TICE - ESPE Aix-Marseille

Si vous ne voulez pas de problème vis à vis du droit d’auteur, il est nécessaire de vérifier que la vidéo à intégrer est publiée sous une licence qui vous permet de l’intégrer dans votre SPIP (voir par exemple le moteur de recherche de Creative Commons http://search.creativecommons.org).
D’un point de vue du format, il est nécessaire que la vidéo soit proposé au format FLV (flash vidéo) pour être intégrée directement dans la page (et non pas en téléchargement).
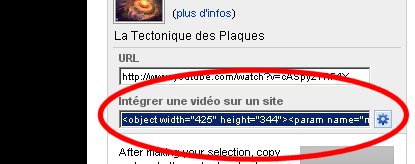
Les sites de publication de vidéos proposent en général le code nécessaire pour intégrer leurs vidéos dans d’autres sites.

Exemple de code pour Daily Motion :

Exemple pour Youtube :


Pour Vimeo, il faut passer la souris sur la vidéo pour voir apparaître le lien "Embed" qui permet d’accèder au code.
En faisant un simple copier/coller du code proposé dans le texte de l’article, on affichera dans la page le lecteur ("player") du site distant avec la vidéo. Puisque l’on insère directement du code HTML, il est nécessaire de d’encadrer ce code par le raccourcis <html>...</html> : par exemple pour YouTube :
Ce qui donne pour Daily Motion :
Pour Youtube :
Et pour Vimeo :
Outre le gros avantage de pouvoir lire la vidéo directement dans la page, cette méthode d’intégration est extrèmement simple de mise en œuvre et fonctionne sur à peu près sur tous les SPIP sans avoir besoin d’aucun plugin.
Pour Vimeo, à priori cette méthode est tout à fait convenable, pour Youtube et DailyMotion, elle présente le gros inconvénient que le lecteur vidéo utilisé se comporte comme sur le site d’origine : en général une fois la vidéo terminée il affiche une publicité pour une autre vidéo du site, tirée "au hasard" ou parmi les plus regardées... ce qui peut amener à peu près n’importe quoi de fort peu pédagogique sur votre article !
Dans cette méthode on propose la vidéo au téléchargement sans l’afficher directement dans la page.
Pour cela, il est nécessaire de repérer la partie du code qui donne l’adresse du fichier FLV, c’est à dire la valeur ("value") du paramètre movie : <param name="movie" value="http://..., ce qui permet de copier cette adresse : par exemple ici :
pour l’exemple de Daily Motion : http://www.dailymotion.com/swf/x160xn&related=0
pour l’exemple de Youtube : http://www.youtube.com/v/cASpyzTRF4Y&hl=fr&fs=1&
pour l’exemple de Vimeo : http://vimeo.com/moogaloop.swf ?clip_id=9183640
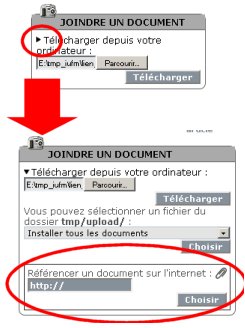
Créez l’article et enregistrez le, repassez en mode édition, dépliez (clic sur le petit triangle) les détail de la boite de téléchargmeent des documents et choisissez "Référencer un document depuis internet". Donnez l’adresse du fichier récupérée dans le code comme URL du document.

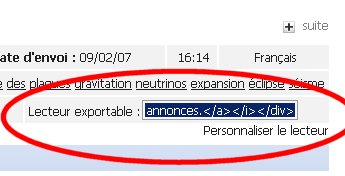
Une fois le document validé vous pouvez alors intégrer la vidéo à télécharger où vous le désirez dans votre article avec le raccourci typographique <docXYZ|center> (ou <docXYZ|left ou |right> selon la position par rapport au texte...)
Exemple :



NB : cette méthode permet aussi un éventuel affichage de la vidéo dans la page en utilisant son lecteur si l’on utilise le raccourcis <embXYZ|center> (ou <embXYZ|left ou |right>