 Formations et ressources pour les TICE - ESPE Aix-Marseille
Formations et ressources pour les TICE - ESPE Aix-Marseille

Utiliser Wink pour créer un tutoriel de logiciel animé
 Formations et ressources pour les TICE - ESPE Aix-Marseille
Formations et ressources pour les TICE - ESPE Aix-Marseille

Wink est un logiciel gratuit (téléchargeable sur : http://www.debugmode.com/wink/download.php) qui permet de réaliser des captures d’écran animées, de les retravailler et de les publier au format animation Flash (swf). C’est un outil conçu pour réaliser des tutoriels d’utilisation de logiciels. La réalisation d’une animation se fait en 3 phases : enregistrement des manipulations, ajout de commentaires et génération de l’animation au format swf.
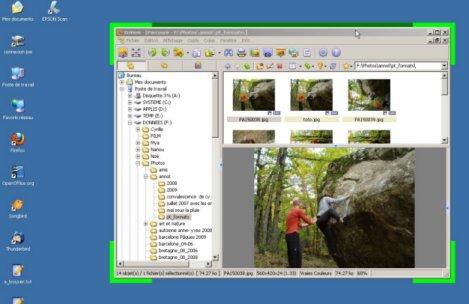
Dans la suite de cette documentation on choisit de réaliser un tutoriel sur l’utilisation du logiciel XnView pour retailler des images par lot.
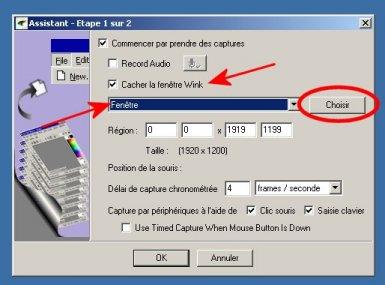
 Une fois démarré Wink, ouvrir un nouveau projet avec Fichier > Nouveau. Dans la fenêtre de configuration de la capture on choisit les options suivantes :
Une fois démarré Wink, ouvrir un nouveau projet avec Fichier > Nouveau. Dans la fenêtre de configuration de la capture on choisit les options suivantes :
A priori ont utilise le mode « Fenêtre » qui permet de ne capturer que la fenêtre du logiciel étudié dans le tutoriel.
 Le bouton « Choisir » permet de cliquer sur cette fenêtre pour la définir :
Le bouton « Choisir » permet de cliquer sur cette fenêtre pour la définir :
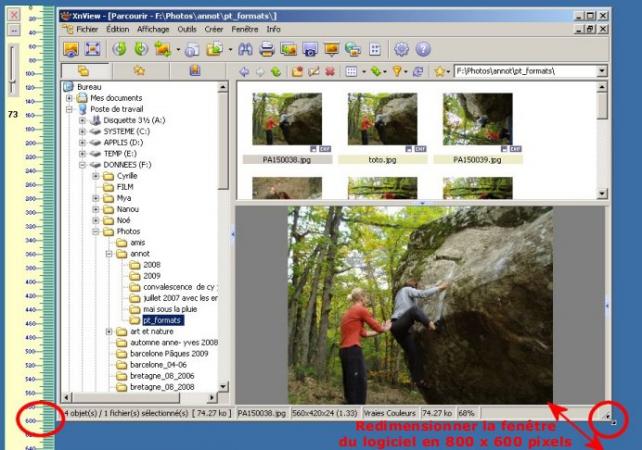
Important ! : si on veut que l’animation finale soit de bonne qualité, il est indispensable de travailler avec la fenêtre du logiciel de la taille exacte de l’animation voulue à la sortie.
Pour une animation à utiliser sur une page web, on choisira généralement 800 pixels (largeur) x 600 pixels de hauteur. Plus précisément, si on souhaite publier sur un SPIP avec le squelette de l’Académie d’Aix-Marseille (cf [admin] Le plugin "Gestion du squelette académique"), la largeur maximum acceptée pour une animation intégrée dans une page article est de 640 pixels.
Le réglage de la taille de la fenêtre du logiciel se fera en utilisant l’outil gratuit (et sans installation !) jRuler (à télécharger sur http://www.spadixbd.com/freetools/jruler.htm).

Une fois la fenêtre du logiciel redimensionnée, on peut alors valider la configuration : Wink est prêt à réaliser les captures.
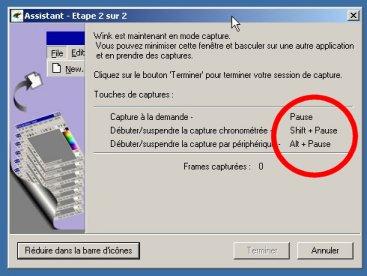
 3 modes sont possible :
3 modes sont possible :
Cliquer sur "Réduire dans la barre d’icone" pour masquer la fenêtre de Wink.
A partir de ce moment, on ouvre le logiciel sur lequel porte le tutoriel à réaliser puis on réalise la succession de manipulations du tutoriel en déclenchant les captures aux moment voulus (ou capture en continu selon les besoins). Il est important de ne pas aller trop vite dans les mouvements de souris sous peine de ne pas les voir dans l’animation...
 Lorsque la manipulation à illustrer est terminée, cliquer sur « Terminer » va permettre de charger la séquence capturée dans Wink :
Lorsque la manipulation à illustrer est terminée, cliquer sur « Terminer » va permettre de charger la séquence capturée dans Wink :
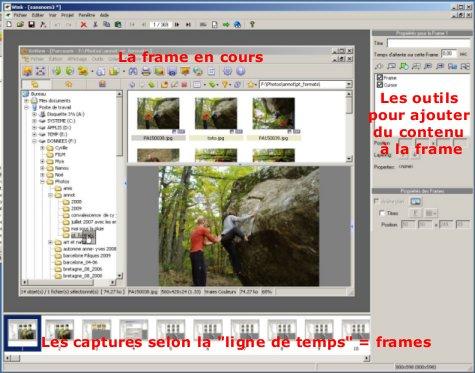
La séquence des captures réalisées (= les « frames ») est alors disponible pour édition. L’idée est que cette séquence permet d’illustrer la réalisation d’une tâche : il est donc utile d’ajouter des commentaires sur les frames pour expliquer ce qui est fait, les options... On peut aussi enregistrer des explications pendant que l’on réalise la manipulation.
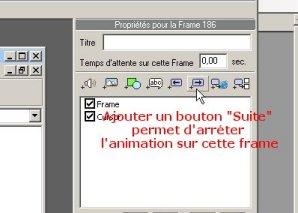
 Les éléments que l’on peut ajouter sur une frame sont nombreux :
Les éléments que l’on peut ajouter sur une frame sont nombreux :
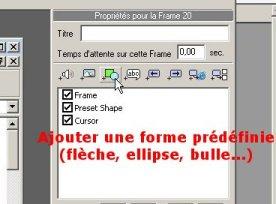
 Ajouter une forme (« Shape »), sur laquelle (en général) on va pouvoir ajouter du texte.
Ajouter une forme (« Shape »), sur laquelle (en général) on va pouvoir ajouter du texte.
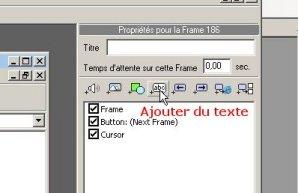
 Ajouter une boite de texte permet de placer des éléments expliquant les étapes réaliser ou précisant les options à choisir...
Ajouter une boite de texte permet de placer des éléments expliquant les étapes réaliser ou précisant les options à choisir...
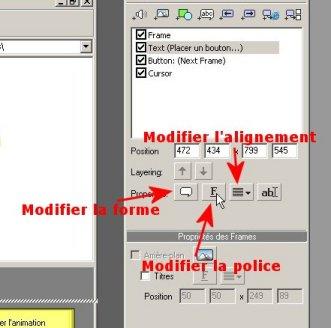
 Une fois qu’un objet (boite, texte...) est en édition, on peut accéder à différentes options de formatage et mise en page :
Une fois qu’un objet (boite, texte...) est en édition, on peut accéder à différentes options de formatage et mise en page :
Il est également possible de choisir une autre forme parmi un « catalogue » assez vaste, ou d’éditer la forme pour la personnaliser.

Les frames placées dans la « Timeline » du bas de la fenêtre de Wink peuvent êtres supprimés, dupliqués, déplacés... en fonction des besoins.
 Une fois la séquence de captures adaptées à vos besoins, il faut générer l’animation :
Une fois la séquence de captures adaptées à vos besoins, il faut générer l’animation :
 Quelques options sont à votre disposition : choisir « Macromédia Flash (swf) » comme format de fichier et donner un nom qui ne posera pas de problème si on souhaite utiliser l’animation générée dans une page Web.
Quelques options sont à votre disposition : choisir « Macromédia Flash (swf) » comme format de fichier et donner un nom qui ne posera pas de problème si on souhaite utiliser l’animation générée dans une page Web.
Le temps de génération de l’animation est dépendant de la longueur de votre capture et de la puissance de votre ordinateur : cela peut prendre plusieurs minutes...
Dans le dossier de destination on obtient 3 fichiers :
N’oubliez pas d’enregistrer le projet Wink si vous souhaitez pouvoir modifier l’animation par la suite : le Flash généré ne permettra pas de le faire !